昨天更新 Jetpack 後發現再也找不到先前設定 LaTeX 的 header.php,整個 minileven 資料夾好像都被移除了。趕緊查閱更新項目,才發現 WordPress.com 已移除了 Jetpack 的行動模組。
Mobile Theme: sunset feature. We originally created the mobile theme feature as a fall-back when the regular theme did not include a mobile view. Most themes include a mobile view by default now, so the feature is no longer necessary.
我們之前設計的行動模組只是個備胎(fall-back),特地為那些沒有手機版的佈景主題所設計的。但因為現今大多佈景主題都有手機版頁面,所以這行動模組就不是那麼必要了。
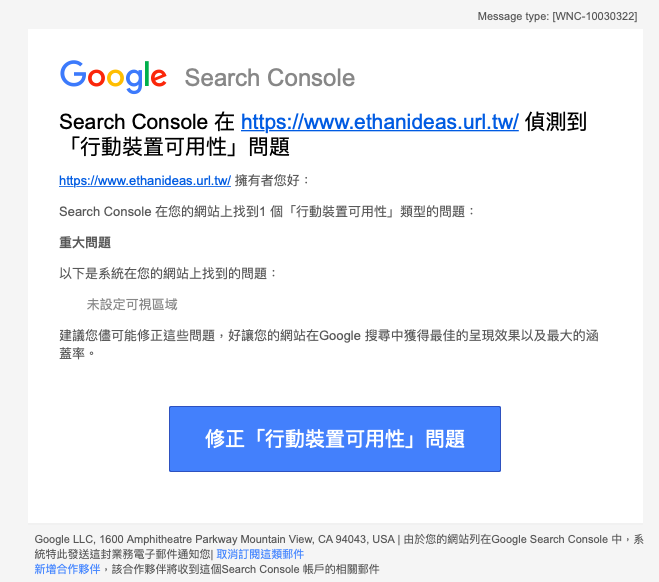
沒多久,我就收到了來自 Google 的通知(見下圖),所以該怎麼辦呢?我很喜歡現在使用的 TwentyTen,但它又沒有手機版功能,這時又該上哪找方便我設定 LaTeX 顯示模組 Mathjax 的外掛/佈景主題呢?花了一個上午,終於讓我找到合適的外掛了——Pronto – Mobile Site Convertor。
1. 安裝 Pronto – Mobile Site Converter
應該不需多說,直接下載外掛來安裝即可。
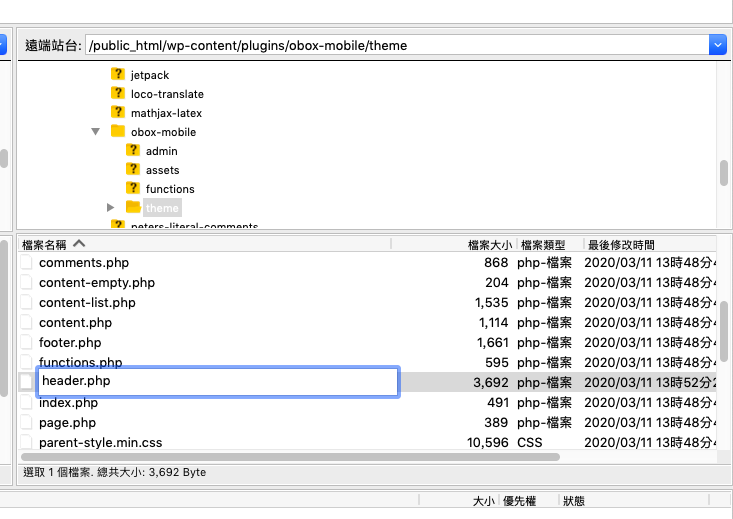
2. 開啟 Filezilla,下載 header.php
header.php 路徑為 /public_html/wp-content/plugins/obox-mobile/theme,找到 header.php 之後就下載!
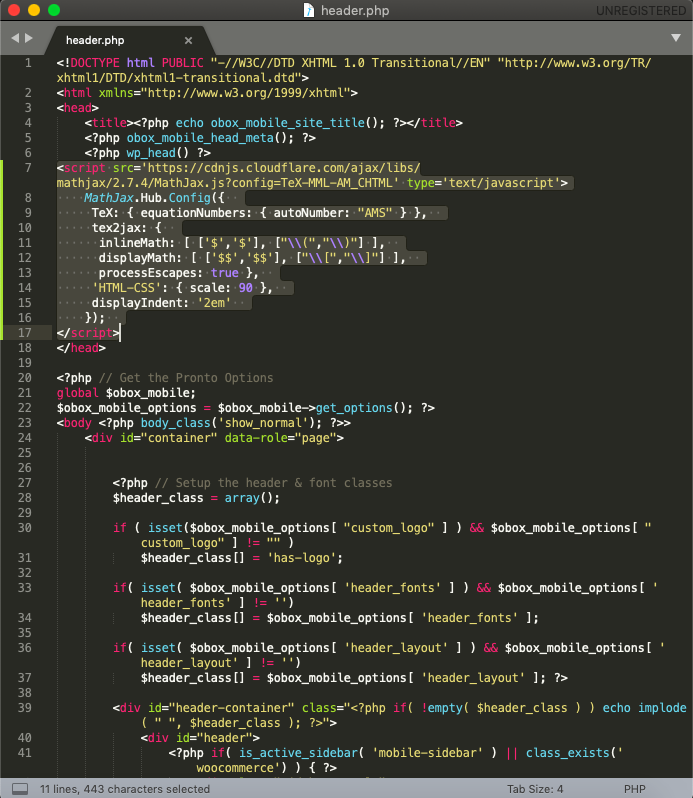
3. 編輯 header.php
將底下程式碼放在 </head> 之前,再上傳覆蓋,就可以在手機版網頁正常顯示 LaTeX 囉!
<script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML' type='text/javascript'>
MathJax.Hub.Config({
TeX: { equationNumbers: { autoNumber: "AMS" } },
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true },
'HTML-CSS': { scale: 90 },
displayIndent: '2em'
});
</script>